- URL: https://www.molinaridesign.ch/
- Date: 12/24/24 22:12:46
Webpage Performance Test Result
- Settings: Desktop
v131
Cable
Frankfurt, Germany
More
- Test runs: 1
- Connectivity: 5000/1000 Kbps, 28ms Latency
- Custom Metrics

View:
Requests Details
Use this page to explore the metric timings and request waterfall for any run of your test.
Page Performance Metrics (Run 1)
View run details: Run 1 (Repeat View)
| TTFB | Start Render | FCP | Speed Index | LCP | CLS | TBT | DC Time | DC Requests | DC Bytes | Total Time | Total Requests | Page Weight |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| .227S | .700S | .669S | 1.658S | .669S | 0 | .000S | .000S | 0 | 0KB | 29.861S | 30 | 17,153KB |
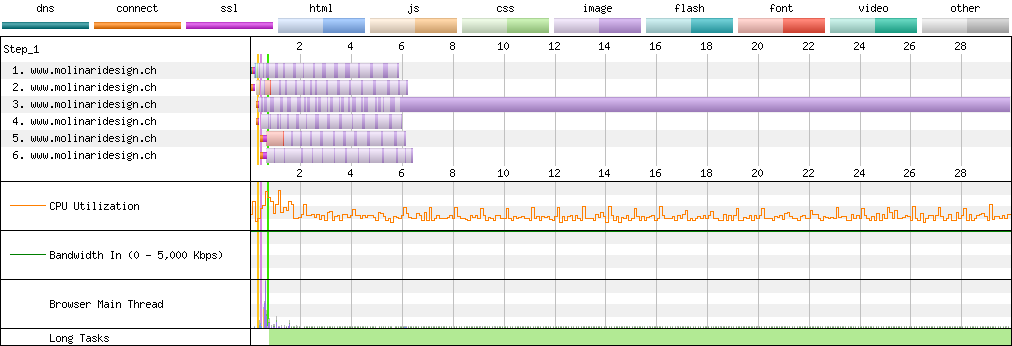
Visual Page Loading Process (Explore)
| Navigation Timings | |
|---|---|
| domContentLoadedEvent | loadEvent |
| 0.422s - 0.422s (0s) | 0s - 0s (0s) |
Custom Metrics Data
- Colordepth
- 24
- Dpi
- {"dppx":1,"dpcm":37.79527559055118,"dpi":96}
- Images
- [{"url":"https://www.molinaridesign.ch/media/site/3a2e3a0cfa-1637609813/logo-molinaridesign.svg","width":112,"height":112,"naturalWidth":1500,"naturalHeight":1500},{"url":"https://www.molinaridesign.ch/media/pages/hellogifs/785ebaa1a1-1723537695/santa_summer_2024-post.gif","width":576,"height":324,"naturalWidth":960,"naturalHeight":540},{"url":"https://www.molinaridesign.ch/media/site/3a2e3a0cfa-1637609813/logo-molinaridesign.svg","width":96,"height":96,"naturalWidth":1500,"naturalHeight":1500}]
- Resolution
- {"absolute":{"height":1200,"width":1920},"available":{"height":1200,"width":1920}}
- fonts
- [{"family":"Ginger","display":"fallback","status":"loaded","style":"normal","weight":"400"},{"family":"Ginger","display":"fallback","status":"unloaded","style":"normal","weight":"700"},{"family":"Bella","display":"fallback","status":"loaded","style":"normal","weight":"900"}]
- generated-content-percent
- 43.69
- generated-content-size
- 46.14
- imgs-in-viewport
- [{"src":"https:\/\/www.molinaridesign.ch\/media\/site\/3a2e3a0cfa-1637609813\/logo-molinaridesign.svg","html":"<img src=\"https:\/\/www.molinaridesign.ch\/media\/site\/3a2e3a0cfa-1637609813\/logo-molinaridesign.svg\" alt=\"Molinari Design\" class=\"inline-block w-20 sm:w-24 md:w-28\" width=\"1500\" height=\"1500\">","currentSrc":"https:\/\/www.molinaridesign.ch\/media\/site\/3a2e3a0cfa-1637609813\/logo-molinaridesign.svg","srcSet":null,"sizes":null,"priority":null,"loading":null,"naturalWidth":1500,"naturalHeight":1500},{"src":"https:\/\/www.molinaridesign.ch\/media\/pages\/hellogifs\/785ebaa1a1-1723537695\/santa_summer_2024-post.gif","html":"<img src=\"https:\/\/www.molinaridesign.ch\/media\/pages\/hellogifs\/785ebaa1a1-1723537695\/santa_summer_2024-post.gif\" alt=\"\">","currentSrc":"https:\/\/www.molinaridesign.ch\/media\/pages\/hellogifs\/785ebaa1a1-1723537695\/santa_summer_2024-post.gif","srcSet":null,"sizes":null,"priority":null,"loading":null,"naturalWidth":960,"naturalHeight":540}]
- imgs-no-alt
- []
- imgs-out-viewport
- [{"src":"https:\/\/www.molinaridesign.ch\/media\/site\/3a2e3a0cfa-1637609813\/logo-molinaridesign.svg","html":"<img src=\"https:\/\/www.molinaridesign.ch\/media\/site\/3a2e3a0cfa-1637609813\/logo-molinaridesign.svg\" alt=\"Molinari Design\" class=\"inline-block w-24 h-24 mb-4\" width=\"1500\" height=\"1500\">","currentSrc":"https:\/\/www.molinaridesign.ch\/media\/site\/3a2e3a0cfa-1637609813\/logo-molinaridesign.svg","srcSet":null,"sizes":null,"priority":null,"loading":null,"naturalWidth":1500,"naturalHeight":1500}]
- jsLibsVulns
- []
- meta-viewport
- width=device-width,initial-scale=1.0
- possibly-render-blocking-reqs
- ["https:\/\/www.molinaridesign.ch\/assets\/css\/app.css?v=8"]
- rendered-html
- <html lang="de" class="no-ie js"><!-- Website by: Gilbert Nigg www.gilles.ch --><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Molinari Design</title> <meta name="description" content=""> <meta property="og:title" content="Molinari Design"> <meta property="og:description" content=""> <meta property="og:url" content="https://www.molinaridesign.ch"> <meta property="og:type" content="website"> <meta property="twitter:title" content="Molinari Design"> <meta property="twitter:description" content=""> <link rel="icon" type="image/png" href="https://www.molinaridesign.ch/media/site/f82d712782-1637609813/icon-molinaridesign-32x32-crop.png" sizes="32x32"> <link rel="icon" type="image/png" href="https://www.molinaridesign.ch/media/site/f82d712782-1637609813/icon-molinaridesign-48x48-crop.png" sizes="48x48"> <link rel="icon" type="image/png" href="https://www.molinaridesign.ch/media/site/f82d712782-1637609813/icon-molinaridesign-96x96-crop.png" sizes="96x96"> <link rel="apple-touch-icon" href="https://www.molinaridesign.ch/media/site/f82d712782-1637609813/icon-molinaridesign-1500x1500-crop.png"> <link rel="image_src" href="https://www.molinaridesign.ch/media/site/f82d712782-1637609813/icon-molinaridesign-1500x1500-crop.png"> <meta property="og:image" content="https://www.molinaridesign.ch/media/site/f82d712782-1637609813/icon-molinaridesign-1500x1500-crop.png"> <meta property="twitter:image" content="https://www.molinaridesign.ch/media/site/f82d712782-1637609813/icon-molinaridesign-1500x1500-crop.png"> <script nomodule="">window.location.replace('https://www.molinaridesign.ch/ie');</script> <link href="https://www.molinaridesign.ch/assets/css/app.css?v=8" rel="stylesheet"><script defer="" src="https://www.molinaridesign.ch/assets/js/app.js?v=8"></script> </head> <body class="text-base leading-normal text-white bg-gray-800 antialiased"> <div class="content-wrapper __center flex flex-col justify-between min-h-screen" x-init="setTag() ? tag=setTag() : false" x-data="{ tag: $persist('all'), overlay: false, hexFadeIn: true }"> <div class="content-top"> <header class="flex flex-wrap md:flex-nowrap justify-between py-4 md:py-6"> <div class="w-1/3 md:hidden pt-2.5 md:pt-6 order-1"> <a class="inline-block mr-2 md:hidden hover:text-secondary" href="https://www.instagram.com/molinaridesign/" aria-label="Instagram" target="_blank" rel="noopener norefferer"> <svg class="w-6 h-6 fill-current" viewBox="0 0 1000 1000" xmlns="http://www.w3.org/2000/svg" xml:space="preserve" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2"><path d="M290.938 50.38h-.014C162.14 50.391 56.72 155.761 56.72 284.57l-.08 432.357c-.011 128.821 105.369 234.263 234.2 234.263l410.938.07C830.578 951.26 936 845.88 936 717.07l.05-432.357C936.072 155.894 830.692 50.45 701.86 50.45l-410.922-.07Zm.004 50c-101.302.009-184.222 82.879-184.222 184.192l-.08 432.36c-.009 101.32 82.871 184.258 184.202 184.258l410.938.07c101.302 0 184.22-82.88 184.22-184.191l.05-432.363c.018-101.32-82.862-184.256-184.192-184.256l-410.916-.07ZM497.64 269.55c-126.11 0-228.37 102.07-228.39 228-.02 125.93 102.22 228 228.35 228.07 126.12 0 228.37-102.07 228.39-228 .02-125.93-102.21-228-228.35-228.08v.01Zm.03 47.45c99.149-.088 180.811 81.421 180.91 180.57 0 99.55-81.18 180.55-181 180.55-99.152.06-180.798-81.468-180.88-180.62.01-99.5 81.18-180.5 180.94-180.5h.03Zm236.69-158.92c41.752 0 75.65 33.844 75.65 75.53s-33.898 75.53-75.65 75.53-75.65-33.844-75.65-75.53 33.898-75.53 75.65-75.53Z"></path></svg> </a> <a class="inline-block mr-6 md:hidden hover:text-secondary" href="https://www.linkedin.com/in/molinaridesign/" aria-label="LinkedIn" target="_blank" rel="noopener norefferer"> <svg class="w-6 h-6 fill-current" viewBox="0 0 1000 1000" xmlns="http://www.w3.org/2000/svg" xml:space="preserve" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2"><path d="M561.71 354.128V318.53h-217V929h224V626.83c0-23.267 1.352-46.299 6.885-66.383 4.505-16.352 11.697-30.674 24.703-40.085 11.494-8.316 27.138-12.532 47.882-12.532 18.973 0 32.602 4.471 41.998 13.166 9.729 9.003 14.8 21.785 18.062 35.746 5.515 23.612 5.46 50.552 5.46 74.708V929h224.177l.043-332.378c0-98.198-14.992-182.143-66.485-234.091-35.507-35.822-88.399-57.911-167.515-57.911-60.614 0-108.475 21.264-142.21 49.508ZM61.07 929h224.37V318.53H61.07V929Zm826.813-50H763.7V631.45c0-27.845-.413-58.863-6.771-86.081-5.645-24.164-15.953-45.49-32.792-61.072-17.172-15.89-41.284-26.467-75.957-26.467-33.643 0-58.552 8.536-77.193 22.025-41.086 29.729-52.277 87.132-52.277 146.975V879h-124V368.53h117v76.62h42.471l7.034-13.34c20.042-38.015 69.584-77.19 142.705-77.19 61.985 0 104.185 15.045 132.004 43.11 43.5 43.884 51.996 115.936 51.996 198.889L887.883 879Zm-652.443 0H111.07V368.53h124.37V879ZM173.3 292c69.122 0 126-56.878 126-126s-56.878-126-126-126-126 56.878-126 126 56.878 126 126 126Zm0-50c-41.692 0-76-34.308-76-76s34.308-76 76-76 76 34.308 76 76-34.308 76-76 76Z"></path></svg> </a> </div> <div class="header__logo w-1/3 order-2 text-center md:w-3/12 md:text-left md:order-1"> <a href="https://www.molinaridesign.ch"> <img src="https://www.molinaridesign.ch/media/site/3a2e3a0cfa-1637609813/logo-molinaridesign.svg" alt="Molinari Design" class="inline-block w-20 sm:w-24 md:w-28" width="1500" height="1500"> </a> </div> <div class="flex-auto w-full pt-2 md:pt-6 order-4 md:order-2"> <h2 class="text-supertitle md:text-supertitle-md xl:text-supertitle-xl text-center"> <span class="whitespace-nowrap block">Hello stranger…</span> <span class="whitespace-nowrap ">This is me,</span> <span class="whitespace-nowrap ">I design things.</span> </h2> </div> <nav class="w-1/3 md:w-3/12 pt-2 md:pt-6 order-3"> <div class="flex items-center justify-end"> <a href="https://www.molinaridesign.ch/about" class="font-serif text-heading-xl hover:text-secondary "> About </a> <a class="hidden md:inline-block w-6 h-6 ml-6 hover:text-secondary" href="https://www.instagram.com/molinaridesign/" aria-label="Instagram" target="_blank" rel="noopener norefferer"> <svg class="w-6 h-6 fill-current" viewBox="0 0 1000 1000" xmlns="http://www.w3.org/2000/svg" xml:space="preserve" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2"><path d="M290.938 50.38h-.014C162.14 50.391 56.72 155.761 56.72 284.57l-.08 432.357c-.011 128.821 105.369 234.263 234.2 234.263l410.938.07C830.578 951.26 936 845.88 936 717.07l.05-432.357C936.072 155.894 830.692 50.45 701.86 50.45l-410.922-.07Zm.004 50c-101.302.009-184.222 82.879-184.222 184.192l-.08 432.36c-.009 101.32 82.871 184.258 184.202 184.258l410.938.07c101.302 0 184.22-82.88 184.22-184.191l.05-432.363c.018-101.32-82.862-184.256-184.192-184.256l-410.916-.07ZM497.64 269.55c-126.11 0-228.37 102.07-228.39 228-.02 125.93 102.22 228 228.35 228.07 126.12 0 228.37-102.07 228.39-228 .02-125.93-102.21-228-228.35-228.08v.01Zm.03 47.45c99.149-.088 180.811 81.421 180.91 180.57 0 99.55-81.18 180.55-181 180.55-99.152.06-180.798-81.468-180.88-180.62.01-99.5 81.18-180.5 180.94-180.5h.03Zm236.69-158.92c41.752 0 75.65 33.844 75.65 75.53s-33.898 75.53-75.65 75.53-75.65-33.844-75.65-75.53 33.898-75.53 75.65-75.53Z"></path></svg> </a> <a class="hidden md:inline-block w-6 h-6 ml-2 hover:text-secondary" href="https://www.linkedin.com/in/molinaridesign/" aria-label="LinkedIn" target="_blank" rel="noopener norefferer"> <svg class="w-6 h-6 fill-current" viewBox="0 0 1000 1000" xmlns="http://www.w3.org/2000/svg" xml:space="preserve" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2"><path d="M561.71 354.128V318.53h-217V929h224V626.83c0-23.267 1.352-46.299 6.885-66.383 4.505-16.352 11.697-30.674 24.703-40.085 11.494-8.316 27.138-12.532 47.882-12.532 18.973 0 32.602 4.471 41.998 13.166 9.729 9.003 14.8 21.785 18.062 35.746 5.515 23.612 5.46 50.552 5.46 74.708V929h224.177l.043-332.378c0-98.198-14.992-182.143-66.485-234.091-35.507-35.822-88.399-57.911-167.515-57.911-60.614 0-108.475 21.264-142.21 49.508ZM61.07 929h224.37V318.53H61.07V929Zm826.813-50H763.7V631.45c0-27.845-.413-58.863-6.771-86.081-5.645-24.164-15.953-45.49-32.792-61.072-17.172-15.89-41.284-26.467-75.957-26.467-33.643 0-58.552 8.536-77.193 22.025-41.086 29.729-52.277 87.132-52.277 146.975V879h-124V368.53h117v76.62h42.471l7.034-13.34c20.042-38.015 69.584-77.19 142.705-77.19 61.985 0 104.185 15.045 132.004 43.11 43.5 43.884 51.996 115.936 51.996 198.889L887.883 879Zm-652.443 0H111.07V368.53h124.37V879ZM173.3 292c69.122 0 126-56.878 126-126s-56.878-126-126-126-126 56.878-126 126 56.878 126 126 126Zm0-50c-41.692 0-76-34.308-76-76s34.308-76 76-76 76 34.308 76 76-34.308 76-76 76Z"></path></svg> </a> </div> </nav> </header> <main> <ul class="nav__tags text-center justify-self-start mb-6"> <li class="inline-block"><a href="#all" :class="{ 'is-selected': tag==='all' }" @click="tag='all';hexFadeIn=false;$nextTick(() => { hexFadeIn=true; });" class="is-selected">Show all</a></li> <li class="inline-block"> <a href="#design" :class="{ 'is-selected': tag==='design' }" @click="tag='design';hexFadeIn=false;$nextTick(() => { hexFadeIn=true; });"> Design </a> </li> <li class="inline-block"> <a href="#illustration" :class="{ 'is-selected': tag==='illustration' }" @click="tag='illustration';hexFadeIn=false;$nextTick(() => { hexFadeIn=true; });"> Illustration </a> </li> <li class="inline-block"> <a href="#artdirection" :class="{ 'is-selected': tag==='artdirection' }" @click="tag='artdirection';hexFadeIn=false;$nextTick(() => { hexFadeIn=true; });"> Art Direction </a> </li> <li class="inline-block"> <a href="#motion" :class="{ 'is-selected': tag==='motion' }" @click="tag='motion';hexFadeIn=false;$nextTick(() => { hexFadeIn=true; });"> Motion </a> </li> <li class="inline-block"> <a href="#shop" :class="{ 'is-selected': tag==='shop' }" @click="tag='shop';hexFadeIn=false;$nextTick(() => { hexFadeIn=true; });"> Shop </a> </li> </ul> <div class="max-w-hex-sm md:max-w-hex-md lg:max-w-hex-lg xl:max-w-hex-xl mx-auto"> <div class="hex-grid"> <template x-if="tag==='all' || tag==='design' || tag==='illustration'"> <div class="hex" style="animation-delay:0.16s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/fcz-europa" class="hex-link" data-uid="fcz-europa" @mouseenter="document.getElementById('matrixAnimIn--fcz-europa').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--fcz-europa').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">FCZ Überall</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Illustration FC Zürich</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--fcz-europa"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--fcz-europa)" mask="url(#hexmask--fcz-europa)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/fcz-europa/38b2ed58cd-1666624074/md-vorschaubilder-fcz-europa-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--fcz-europa"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--fcz-europa" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--fcz-europa" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.16s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/fcz-europa" class="hex-link" data-uid="fcz-europa" @mouseenter="document.getElementById('matrixAnimIn--fcz-europa').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--fcz-europa').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">FCZ Überall</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Illustration FC Zürich</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--fcz-europa"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--fcz-europa)" mask="url(#hexmask--fcz-europa)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/fcz-europa/38b2ed58cd-1666624074/md-vorschaubilder-fcz-europa-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--fcz-europa"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--fcz-europa" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--fcz-europa" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='design' || tag==='illustration'"> <div class="hex" style="animation-delay:0.02s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/bistroriffraff" class="hex-link" data-uid="bistroriffraff" @mouseenter="document.getElementById('matrixAnimIn--bistroriffraff').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--bistroriffraff').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Branding Bistro</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Branding Bistro Riffraff</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--bistroriffraff"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--bistroriffraff)" mask="url(#hexmask--bistroriffraff)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/bistroriffraff/fed51840c8-1637609746/md-vorschaubilder-bistroriffraff-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--bistroriffraff"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--bistroriffraff" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--bistroriffraff" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.02s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/bistroriffraff" class="hex-link" data-uid="bistroriffraff" @mouseenter="document.getElementById('matrixAnimIn--bistroriffraff').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--bistroriffraff').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Branding Bistro</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Branding Bistro Riffraff</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--bistroriffraff"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--bistroriffraff)" mask="url(#hexmask--bistroriffraff)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/bistroriffraff/fed51840c8-1637609746/md-vorschaubilder-bistroriffraff-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--bistroriffraff"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--bistroriffraff" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--bistroriffraff" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='illustration'"> <div class="hex" style="animation-delay:0.16s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/bindella-natale" class="hex-link" data-uid="bindella-natale" @mouseenter="document.getElementById('matrixAnimIn--bindella-natale').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--bindella-natale').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Bindella Natale</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Bindella-Adventskalender</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--bindella-natale"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--bindella-natale)" mask="url(#hexmask--bindella-natale)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/bindella-natale/72c6270cca-1637609751/md-vorschaubilder-bindellanatale-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--bindella-natale"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--bindella-natale" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--bindella-natale" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.16s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/bindella-natale" class="hex-link" data-uid="bindella-natale" @mouseenter="document.getElementById('matrixAnimIn--bindella-natale').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--bindella-natale').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Bindella Natale</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Bindella-Adventskalender</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--bindella-natale"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--bindella-natale)" mask="url(#hexmask--bindella-natale)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/bindella-natale/72c6270cca-1637609751/md-vorschaubilder-bindellanatale-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--bindella-natale"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--bindella-natale" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--bindella-natale" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='illustration'"> <div class="hex" style="animation-delay:0.1s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/bindella-vino" class="hex-link" data-uid="bindella-vino" @mouseenter="document.getElementById('matrixAnimIn--bindella-vino').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--bindella-vino').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Festa del Vino</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Bindella</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--bindella-vino"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--bindella-vino)" mask="url(#hexmask--bindella-vino)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/bindella-vino/80d53a8955-1637609752/md-vorschaubilder-festa-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--bindella-vino"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--bindella-vino" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--bindella-vino" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.1s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/bindella-vino" class="hex-link" data-uid="bindella-vino" @mouseenter="document.getElementById('matrixAnimIn--bindella-vino').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--bindella-vino').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Festa del Vino</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Bindella</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--bindella-vino"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--bindella-vino)" mask="url(#hexmask--bindella-vino)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/bindella-vino/80d53a8955-1637609752/md-vorschaubilder-festa-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--bindella-vino"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--bindella-vino" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--bindella-vino" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='motion' || tag==='artdirection'"> <div class="hex" style="animation-delay:0.1s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/flymotion" class="hex-link" data-uid="flymotion" @mouseenter="document.getElementById('matrixAnimIn--flymotion').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--flymotion').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Play with us</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Fly With Us</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--flymotion"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--flymotion)" mask="url(#hexmask--flymotion)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/flymotion/0150a36ff2-1637609760/md-vorschaubilder-flymotion-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--flymotion"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--flymotion" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--flymotion" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.1s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/flymotion" class="hex-link" data-uid="flymotion" @mouseenter="document.getElementById('matrixAnimIn--flymotion').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--flymotion').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Play with us</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Fly With Us</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--flymotion"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--flymotion)" mask="url(#hexmask--flymotion)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/flymotion/0150a36ff2-1637609760/md-vorschaubilder-flymotion-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--flymotion"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--flymotion" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--flymotion" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='design' || tag==='illustration'"> <div class="hex" style="animation-delay:0.04s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/ah4" class="hex-link" data-uid="ah4" @mouseenter="document.getElementById('matrixAnimIn--ah4').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--ah4').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Family Law Experts</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> AH4</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--ah4"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--ah4)" mask="url(#hexmask--ah4)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/ah4/7895a63967-1637609761/md-vorschaubilder-ah4-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--ah4"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--ah4" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--ah4" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.04s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/ah4" class="hex-link" data-uid="ah4" @mouseenter="document.getElementById('matrixAnimIn--ah4').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--ah4').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Family Law Experts</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> AH4</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--ah4"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--ah4)" mask="url(#hexmask--ah4)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/ah4/7895a63967-1637609761/md-vorschaubilder-ah4-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--ah4"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--ah4" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--ah4" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='illustration'"> <div class="hex" style="animation-delay:0.06s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/kidsclub" class="hex-link" data-uid="kidsclub" @mouseenter="document.getElementById('matrixAnimIn--kidsclub').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--kidsclub').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">FCZ Kids Club</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> FC Zürich</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--kidsclub"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--kidsclub)" mask="url(#hexmask--kidsclub)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/kidsclub/77a86f4dff-1637609761/md-vorschaubilder-kidsclub-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--kidsclub"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--kidsclub" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--kidsclub" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.06s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/kidsclub" class="hex-link" data-uid="kidsclub" @mouseenter="document.getElementById('matrixAnimIn--kidsclub').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--kidsclub').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">FCZ Kids Club</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> FC Zürich</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--kidsclub"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--kidsclub)" mask="url(#hexmask--kidsclub)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/kidsclub/77a86f4dff-1637609761/md-vorschaubilder-kidsclub-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--kidsclub"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--kidsclub" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--kidsclub" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='illustration' || tag==='shop'"> <div class="hex" style="animation-delay:0s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/seabag" class="hex-link" data-uid="seabag" @mouseenter="document.getElementById('matrixAnimIn--seabag').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--seabag').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Octopus SeaBag</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> molinari design</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--seabag"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--seabag)" mask="url(#hexmask--seabag)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/seabag/333c035755-1637609761/md-vorschaubilder-seabag-260x300-crop-50-50.gif"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--seabag"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--seabag" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--seabag" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/seabag" class="hex-link" data-uid="seabag" @mouseenter="document.getElementById('matrixAnimIn--seabag').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--seabag').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Octopus SeaBag</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> molinari design</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--seabag"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--seabag)" mask="url(#hexmask--seabag)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/seabag/333c035755-1637609761/md-vorschaubilder-seabag-260x300-crop-50-50.gif"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--seabag"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--seabag" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--seabag" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='illustration'"> <div class="hex" style="animation-delay:0.02s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/verkehrshaus" class="hex-link" data-uid="verkehrshaus" @mouseenter="document.getElementById('matrixAnimIn--verkehrshaus').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--verkehrshaus').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Website Raumfahrt</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Verkehrshaus Luzern</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--verkehrshaus"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--verkehrshaus)" mask="url(#hexmask--verkehrshaus)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/verkehrshaus/6fa228489c-1637609762/md-vorschaubilder-verkehrshaus-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--verkehrshaus"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--verkehrshaus" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--verkehrshaus" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.02s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/verkehrshaus" class="hex-link" data-uid="verkehrshaus" @mouseenter="document.getElementById('matrixAnimIn--verkehrshaus').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--verkehrshaus').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Website Raumfahrt</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Verkehrshaus Luzern</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--verkehrshaus"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--verkehrshaus)" mask="url(#hexmask--verkehrshaus)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/verkehrshaus/6fa228489c-1637609762/md-vorschaubilder-verkehrshaus-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--verkehrshaus"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--verkehrshaus" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--verkehrshaus" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='design'"> <div class="hex" style="animation-delay:0.14s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/fcztotal" class="hex-link" data-uid="fcztotal" @mouseenter="document.getElementById('matrixAnimIn--fcztotal').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--fcztotal').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">FCZ TOTAL</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> FC Zürich</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--fcztotal"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--fcztotal)" mask="url(#hexmask--fcztotal)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/fcztotal/900663b1b4-1637609763/totalfcz-album-rz-bild-260x300-crop-50-50.jpg"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--fcztotal"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--fcztotal" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--fcztotal" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.14s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/fcztotal" class="hex-link" data-uid="fcztotal" @mouseenter="document.getElementById('matrixAnimIn--fcztotal').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--fcztotal').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">FCZ TOTAL</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> FC Zürich</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--fcztotal"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--fcztotal)" mask="url(#hexmask--fcztotal)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/fcztotal/900663b1b4-1637609763/totalfcz-album-rz-bild-260x300-crop-50-50.jpg"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--fcztotal"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--fcztotal" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--fcztotal" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='artdirection'"> <div class="hex" style="animation-delay:0.04s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/isuzu" class="hex-link" data-uid="isuzu" @mouseenter="document.getElementById('matrixAnimIn--isuzu').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--isuzu').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Isuzu Reels</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Made in Japan</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--isuzu"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--isuzu)" mask="url(#hexmask--isuzu)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/isuzu/21fecdb334-1637609769/md-vorschaubilder-isuzu-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--isuzu"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--isuzu" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--isuzu" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.04s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/isuzu" class="hex-link" data-uid="isuzu" @mouseenter="document.getElementById('matrixAnimIn--isuzu').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--isuzu').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Isuzu Reels</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Made in Japan</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--isuzu"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--isuzu)" mask="url(#hexmask--isuzu)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/isuzu/21fecdb334-1637609769/md-vorschaubilder-isuzu-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--isuzu"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--isuzu" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--isuzu" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='illustration' || tag==='shop'"> <div class="hex" style="animation-delay:0.2s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/sevenseas" class="hex-link" data-uid="sevenseas" @mouseenter="document.getElementById('matrixAnimIn--sevenseas').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--sevenseas').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Seven Seas Poster</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> <svg class="inline-block w-12 h-12" fill="none" viewBox="0 0 1500 1500" xmlns="http://www.w3.org/2000/svg" xml:space="preserve" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2"><path d="M758.49 678.293a102.998 102.998 0 0 0-9.356-8.843c-23.357-19.517-58.341-32.51-87.014-32.51-28.081 0-92.65 21.028-92.65 99.07 0 34.532 17.015 71.803 43.462 106.013 37.223 48.149 92.707 90.474 137.212 110.851a19.998 19.998 0 0 0 16.649.002c44.525-20.378 100.007-62.704 137.225-110.855 26.441-34.207 43.451-71.476 43.452-106.007.035-78.045-64.514-99.074-92.61-99.074-28.673 0-63.657 12.993-87.014 32.51a102.998 102.998 0 0 0-9.356 8.843Zm-20.02 44.529.02.828h40c0-8.871 6.724-16.586 15.005-23.505 16.496-13.785 41.114-23.205 61.365-23.205 16.386 0 52.632 13.542 52.61 59.06v.01c0 26.759-14.61 55.04-35.1 81.549-30.893 39.969-75.814 75.544-113.898 94.919-38.071-19.376-82.996-54.951-113.894-94.92-20.493-26.509-35.108-54.789-35.108-81.548 0-45.526 36.268-59.07 52.65-59.07 20.251 0 44.869 9.42 61.365 23.205 8.022 6.702 14.583 14.152 14.985 22.677ZM320.93 304.985c-10.048 6.584-16.74 17.944-16.74 30.745 0 20.149 16.581 36.73 36.73 36.73 20.15 0 36.73-16.581 36.73-36.73v-.058c-.017-12.773-6.697-24.105-16.72-30.679V212.6c0-71.469 58.811-130.28 130.28-130.28 70.862 0 129.279 57.815 130.267 128.46H409.47c-11.038 0-20 8.962-20 20s8.962 20 20 20h212.02v54.218c-10.038 6.586-16.72 17.94-16.72 30.732 0 20.149 16.581 36.73 36.73 36.73 20.15 0 36.73-16.581 36.73-36.73v-.066c-.023-12.776-6.71-24.107-16.74-30.679V212.6c0-93.413-76.867-170.28-170.28-170.28-92.806 0-169.28 75.871-170.27 168.46h-71.141c-33.659.019-62.143 25.886-65.395 59.387l-50.311 520.91-.002.017a57.639 57.639 0 0 0-.262 5.496c0 31.642 26.037 57.68 57.68 57.68H537c11.038 0 20-8.962 20-20s-8.962-20-20-20H191.509c-9.699 0-17.68-7.981-17.68-17.68 0-.561.026-1.122.08-1.681l50.308-520.878c1.274-13.116 12.425-23.243 25.603-23.251h71.11v54.205ZM715.2 250.78h17.407c13.172.012 24.315 10.137 25.586 23.248l29.549 306.193c1.061 10.987 10.842 19.047 21.829 17.987 10.987-1.061 19.047-10.842 17.987-21.829l-29.551-306.208c-3.246-33.496-31.718-59.364-65.371-59.391H715.2c-11.038 0-20 8.962-20 20s8.962 20 20 20Z" style="fill:#fff" transform="translate(-138.865 -69.577) scale(1.64407)"></path></svg> </span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--sevenseas"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm is-gold" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--sevenseas)" mask="url(#hexmask--sevenseas)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/sevenseas/576e943061-1637609769/md-vorschaubilder-260x300-crop-50-50.gif"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--sevenseas"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--sevenseas" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="0.45 0 0 0 0, 0.40 0 0 0 0, 0.30 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--sevenseas" attributeName="values" from="0.45 0 0 0 0, 0.40 0 0 0 0, 0.30 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.2s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/sevenseas" class="hex-link" data-uid="sevenseas" @mouseenter="document.getElementById('matrixAnimIn--sevenseas').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--sevenseas').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Seven Seas Poster</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> <svg class="inline-block w-12 h-12" fill="none" viewBox="0 0 1500 1500" xmlns="http://www.w3.org/2000/svg" xml:space="preserve" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2"><path d="M758.49 678.293a102.998 102.998 0 0 0-9.356-8.843c-23.357-19.517-58.341-32.51-87.014-32.51-28.081 0-92.65 21.028-92.65 99.07 0 34.532 17.015 71.803 43.462 106.013 37.223 48.149 92.707 90.474 137.212 110.851a19.998 19.998 0 0 0 16.649.002c44.525-20.378 100.007-62.704 137.225-110.855 26.441-34.207 43.451-71.476 43.452-106.007.035-78.045-64.514-99.074-92.61-99.074-28.673 0-63.657 12.993-87.014 32.51a102.998 102.998 0 0 0-9.356 8.843Zm-20.02 44.529.02.828h40c0-8.871 6.724-16.586 15.005-23.505 16.496-13.785 41.114-23.205 61.365-23.205 16.386 0 52.632 13.542 52.61 59.06v.01c0 26.759-14.61 55.04-35.1 81.549-30.893 39.969-75.814 75.544-113.898 94.919-38.071-19.376-82.996-54.951-113.894-94.92-20.493-26.509-35.108-54.789-35.108-81.548 0-45.526 36.268-59.07 52.65-59.07 20.251 0 44.869 9.42 61.365 23.205 8.022 6.702 14.583 14.152 14.985 22.677ZM320.93 304.985c-10.048 6.584-16.74 17.944-16.74 30.745 0 20.149 16.581 36.73 36.73 36.73 20.15 0 36.73-16.581 36.73-36.73v-.058c-.017-12.773-6.697-24.105-16.72-30.679V212.6c0-71.469 58.811-130.28 130.28-130.28 70.862 0 129.279 57.815 130.267 128.46H409.47c-11.038 0-20 8.962-20 20s8.962 20 20 20h212.02v54.218c-10.038 6.586-16.72 17.94-16.72 30.732 0 20.149 16.581 36.73 36.73 36.73 20.15 0 36.73-16.581 36.73-36.73v-.066c-.023-12.776-6.71-24.107-16.74-30.679V212.6c0-93.413-76.867-170.28-170.28-170.28-92.806 0-169.28 75.871-170.27 168.46h-71.141c-33.659.019-62.143 25.886-65.395 59.387l-50.311 520.91-.002.017a57.639 57.639 0 0 0-.262 5.496c0 31.642 26.037 57.68 57.68 57.68H537c11.038 0 20-8.962 20-20s-8.962-20-20-20H191.509c-9.699 0-17.68-7.981-17.68-17.68 0-.561.026-1.122.08-1.681l50.308-520.878c1.274-13.116 12.425-23.243 25.603-23.251h71.11v54.205ZM715.2 250.78h17.407c13.172.012 24.315 10.137 25.586 23.248l29.549 306.193c1.061 10.987 10.842 19.047 21.829 17.987 10.987-1.061 19.047-10.842 17.987-21.829l-29.551-306.208c-3.246-33.496-31.718-59.364-65.371-59.391H715.2c-11.038 0-20 8.962-20 20s8.962 20 20 20Z" style="fill:#fff" transform="translate(-138.865 -69.577) scale(1.64407)"></path></svg> </span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--sevenseas"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm is-gold" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--sevenseas)" mask="url(#hexmask--sevenseas)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/sevenseas/576e943061-1637609769/md-vorschaubilder-260x300-crop-50-50.gif"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--sevenseas"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--sevenseas" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="0.45 0 0 0 0, 0.40 0 0 0 0, 0.30 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--sevenseas" attributeName="values" from="0.45 0 0 0 0, 0.40 0 0 0 0, 0.30 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='design' || tag==='artdirection'"> <div class="hex" style="animation-delay:0.14s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/buendnerbier" class="hex-link" data-uid="buendnerbier" @mouseenter="document.getElementById('matrixAnimIn--buendnerbier').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--buendnerbier').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">So und nöd anderscht</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Bündner Bier</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--buendnerbier"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--buendnerbier)" mask="url(#hexmask--buendnerbier)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/buendnerbier/9ea7aa0fe7-1637609770/bb-verpackung-karton-260x300-crop-50-50.jpg"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--buendnerbier"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--buendnerbier" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--buendnerbier" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.14s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/buendnerbier" class="hex-link" data-uid="buendnerbier" @mouseenter="document.getElementById('matrixAnimIn--buendnerbier').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--buendnerbier').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">So und nöd anderscht</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Bündner Bier</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--buendnerbier"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--buendnerbier)" mask="url(#hexmask--buendnerbier)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/buendnerbier/9ea7aa0fe7-1637609770/bb-verpackung-karton-260x300-crop-50-50.jpg"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--buendnerbier"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--buendnerbier" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--buendnerbier" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='design' || tag==='artdirection'"> <div class="hex" style="animation-delay:0.06s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/frauenfussball" class="hex-link" data-uid="frauenfussball" @mouseenter="document.getElementById('matrixAnimIn--frauenfussball').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--frauenfussball').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Eine eigene Liga</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> FCZ Museum</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--frauenfussball"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--frauenfussball)" mask="url(#hexmask--frauenfussball)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/frauenfussball/829fb860ce-1637609782/md-vorschaubilder-seit1968-260x300-crop-50-50.gif"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--frauenfussball"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--frauenfussball" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--frauenfussball" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.06s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/frauenfussball" class="hex-link" data-uid="frauenfussball" @mouseenter="document.getElementById('matrixAnimIn--frauenfussball').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--frauenfussball').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Eine eigene Liga</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> FCZ Museum</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--frauenfussball"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--frauenfussball)" mask="url(#hexmask--frauenfussball)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/frauenfussball/829fb860ce-1637609782/md-vorschaubilder-seit1968-260x300-crop-50-50.gif"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--frauenfussball"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--frauenfussball" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--frauenfussball" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='design'"> <div class="hex" style="animation-delay:0.16s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/saentis" class="hex-link" data-uid="saentis" @mouseenter="document.getElementById('matrixAnimIn--saentis').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--saentis').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Säntis Corporate Site</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Säntis Berbahnen</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--saentis"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--saentis)" mask="url(#hexmask--saentis)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/saentis/2b8f9a02dd-1637609783/md-vorschaubilder-saentis-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--saentis"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--saentis" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--saentis" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.16s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/saentis" class="hex-link" data-uid="saentis" @mouseenter="document.getElementById('matrixAnimIn--saentis').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--saentis').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Säntis Corporate Site</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Säntis Berbahnen</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--saentis"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--saentis)" mask="url(#hexmask--saentis)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/saentis/2b8f9a02dd-1637609783/md-vorschaubilder-saentis-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--saentis"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--saentis" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--saentis" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='illustration'"> <div class="hex" style="animation-delay:0.14s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/riffraff" class="hex-link" data-uid="riffraff" @mouseenter="document.getElementById('matrixAnimIn--riffraff').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--riffraff').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Kino Neugasse App-Launch</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Kino Riffraff</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--riffraff"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--riffraff)" mask="url(#hexmask--riffraff)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/riffraff/2f36b25f66-1637609784/md-vorschaubilder-neugasse1-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--riffraff"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--riffraff" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--riffraff" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.14s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/riffraff" class="hex-link" data-uid="riffraff" @mouseenter="document.getElementById('matrixAnimIn--riffraff').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--riffraff').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Kino Neugasse App-Launch</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Kino Riffraff</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--riffraff"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--riffraff)" mask="url(#hexmask--riffraff)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/riffraff/2f36b25f66-1637609784/md-vorschaubilder-neugasse1-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--riffraff"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--riffraff" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--riffraff" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='design'"> <div class="hex" style="animation-delay:0.08s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/hcd" class="hex-link" data-uid="hcd" @mouseenter="document.getElementById('matrixAnimIn--hcd').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--hcd').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Grischa United</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> HC Davos</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--hcd"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--hcd)" mask="url(#hexmask--hcd)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/hcd/844ad1594b-1637609785/md-vorschaubilder-hcdavos-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--hcd"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--hcd" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--hcd" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.08s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/hcd" class="hex-link" data-uid="hcd" @mouseenter="document.getElementById('matrixAnimIn--hcd').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--hcd').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Grischa United</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> HC Davos</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--hcd"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--hcd)" mask="url(#hexmask--hcd)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/hcd/844ad1594b-1637609785/md-vorschaubilder-hcdavos-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--hcd"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--hcd" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--hcd" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='artdirection' || tag==='motion'"> <div class="hex" style="animation-delay:0s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/stoeckli" class="hex-link" data-uid="stoeckli" @mouseenter="document.getElementById('matrixAnimIn--stoeckli').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--stoeckli').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Stöckli Ski</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Stöckli Athletes</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--stoeckli"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--stoeckli)" mask="url(#hexmask--stoeckli)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/stoeckli/d804d73a6c-1637609786/md-vorschaubilder-stoeckli-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--stoeckli"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--stoeckli" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--stoeckli" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/stoeckli" class="hex-link" data-uid="stoeckli" @mouseenter="document.getElementById('matrixAnimIn--stoeckli').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--stoeckli').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Stöckli Ski</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Stöckli Athletes</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--stoeckli"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--stoeckli)" mask="url(#hexmask--stoeckli)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/stoeckli/d804d73a6c-1637609786/md-vorschaubilder-stoeckli-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--stoeckli"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--stoeckli" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--stoeckli" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='design'"> <div class="hex" style="animation-delay:0.12s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/head" class="hex-link" data-uid="head" @mouseenter="document.getElementById('matrixAnimIn--head').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--head').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Skiers United</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Head</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--head"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--head)" mask="url(#hexmask--head)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/head/1e1cd0c71c-1637609791/md-vorschaubilder-head-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--head"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--head" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--head" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.12s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/head" class="hex-link" data-uid="head" @mouseenter="document.getElementById('matrixAnimIn--head').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--head').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Skiers United</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Head</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--head"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--head)" mask="url(#hexmask--head)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/head/1e1cd0c71c-1637609791/md-vorschaubilder-head-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--head"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--head" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--head" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='design'"> <div class="hex" style="animation-delay:0.1s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/eichhof" class="hex-link" data-uid="eichhof" @mouseenter="document.getElementById('matrixAnimIn--eichhof').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--eichhof').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Brauchtums-Kampagne</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Eichhof Bier</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--eichhof"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--eichhof)" mask="url(#hexmask--eichhof)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/eichhof/1ebb0e018d-1637609792/md-vorschaubilder-eichhof-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--eichhof"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--eichhof" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--eichhof" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.1s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/eichhof" class="hex-link" data-uid="eichhof" @mouseenter="document.getElementById('matrixAnimIn--eichhof').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--eichhof').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Brauchtums-Kampagne</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> Eichhof Bier</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--eichhof"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--eichhof)" mask="url(#hexmask--eichhof)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/eichhof/1ebb0e018d-1637609792/md-vorschaubilder-eichhof-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--eichhof"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--eichhof" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--eichhof" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> <template x-if="tag==='all' || tag==='design' || tag==='artdirection'"> <div class="hex" style="animation-delay:0.2s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/screendesign" class="hex-link" data-uid="screendesign" @mouseenter="document.getElementById('matrixAnimIn--screendesign').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--screendesign').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Diverse Screendesign</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> UX/UI-Design</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--screendesign"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--screendesign)" mask="url(#hexmask--screendesign)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/screendesign/71a5ad26c9-1637609794/md-vorschaubilder-screendesign-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--screendesign"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--screendesign" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--screendesign" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </template><div class="hex fadeIn" style="animation-delay:0.2s" :class="{ 'fadeIn': hexFadeIn === true }"> <div class="hex-in"> <a href="https://www.molinaridesign.ch/projects/screendesign" class="hex-link" data-uid="screendesign" @mouseenter="document.getElementById('matrixAnimIn--screendesign').beginElement();" @mouseleave="document.getElementById('matrixAnimOut--screendesign').beginElement();"> <span class="absolute inset-0 w-full h-full items-center text-center flex flex-col justify-center text-white"> <span class="block px-8 text-hex sm:text-hex-md lg:text-hex-lg font-serif relative">Diverse Screendesign</span> <span class="hidden sm:block w-full px-8 text-sm uppercase relative mt-4"> UX/UI-Design</span> </span> <svg class="hex-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 520 600"> <mask id="hexmask--screendesign"> <polygon class="hex-mask" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> </mask> <polygon class="hex-border-xl" points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <polygon class="hex-border-sm " points="260,0 520,150 520,450 260,600 0,450 0,150"></polygon> <image class="check-webp-href hexImg" filter="url(#matrixFilter--screendesign)" mask="url(#hexmask--screendesign)" width="520px" height="600px" xlink:href="https://www.molinaridesign.ch/media/pages/projects/screendesign/71a5ad26c9-1637609794/md-vorschaubilder-screendesign-260x300-crop-50-50.png"></image> </svg> <svg class="sr-only"> <defs> <filter id="matrixFilter--screendesign"> <feColorMatrix values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"> <feComposite in="SourceGraphic" in2="tmp1" operator="in"></feComposite> <animate id="matrixAnimIn--screendesign" attributeName="values" from="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" to="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" dur="0.15s" fill="freeze" begin="indefinite"></animate> <animate id="matrixAnimOut--screendesign" attributeName="values" from="1.00 0 0 0 0, 0.10 0 0 0 0, 0.00 0 0 0 0, 1 1 1 1 1" to="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0" dur="0.15s" fill="freeze" begin="indefinite"></animate> </feColorMatrix> </filter> </defs> </svg> </a> </div> </div> </div> </div> <div class="fixed w-1/2 sm:w-1/3 max-w-xl left-0 bottom-0 fade-in" x-data="{ hellogif: $persist('hi') }" x-init="hellogif === 'hi' ? $refs.hellogifEl.classList.remove('hidden') : ''" x-ref="hellogifEl" x-show.transition.opacity.duration.500ms="hellogif === 'hi'" @mouseenter.once="hellogif = 'bye'"> <img src="https://www.molinaridesign.ch/media/pages/hellogifs/785ebaa1a1-1723537695/santa_summer_2024-post.gif" alt=""> </div> </main> </div> <div> <div id="address" class="flex justify-center"> <div class="bg-ie-red px-4 mt-6 md:px-8 pt-12 pb-8 sm:w-auto text-center text-white text-sm sm:text-base bg-cover bg-top bg-no-repeat mr-px" style="background-image:url('https://www.molinaridesign.ch/assets/img/hex-up--red.svg')"> <a href="https://www.molinaridesign.ch"> <img src="https://www.molinaridesign.ch/media/site/3a2e3a0cfa-1637609813/logo-molinaridesign.svg" alt="Molinari Design" class="inline-block w-24 h-24 mb-4" width="1500" height="1500"> </a> <p class="uppercase whitespace-nowrap"> <a href="tel:+41788897130">T +41 78 889 71 30</a><br> <a href="mailto:mail@molinaridesign.ch">mail@molinaridesign.ch</a><br> <a href="https://www.molinaridesign.ch/privacy" class="mt-2 inline-block text-xs">Legal notice</a> </p> </div> </div> </div> </div> <script> function setTag() { if (location.hash) { return location.hash.replace('#', ''); } else { // return 'all'; return 0; } } </script> </body></html>
- securityHeaders
- {"securityHeadersList":[],"securityHeadersGrade":"F","securityHeadersScore":0}
Waterfall View
| Start Render | First Contentful Paint | Largest Contentful Paint | Layout Shift | DOM Interactive | DOM Content Loaded | Document Complete |
| 3xx response | 4xx+ response | Doesn't Belong to Main Doc |
Connection View
| DNS Lookup | Initial Connection | SSL Negotiation | Start Render | DOM Content Loaded | Document Complete |

Request Details
| Before Start Render | Before On Load | After On Load | 3xx Response | 4xx Response |
| # | Resource | Content Type | Priority | Request Start | DNS Lookup | Initial Connection | SSL Negotiation | Time to First Byte | Content Download | Bytes Downloaded | CPU Time | Error/Status Code | IP |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | https://www.molinaridesign.ch/ | text/html | Highest | 0.167 s | 70 ms | 36 ms | 60 ms | 60 ms | 3 ms | 7.4 KB | - | 200 | 80.74.145.160 |
| 2 | https://www.molinari...sets/css/app.css?v=8 | text/css | Highest | 0.251 s | - | - | - | 51 ms | 1 ms | 5.0 KB | - | 200 | 80.74.145.160 |
| 3 | https://www.molinari...assets/js/app.js?v=8 | application/javascript | Low | 0.251 s | - | 36 ms | 73 ms | 112 ms | 23 ms | 29.2 KB | 32 ms | 200 | 80.74.145.160 |
| 4 | https://www.molinari...o-molinaridesign.svg | image/svg+xml | Medium | 0.304 s | - | - | - | 86 ms | 1 ms | 2.3 KB | - | 200 | 80.74.145.160 |
| 5 | https://www.molinari...summer_2024-post.gif | image/gif | High | 0.334 s | - | 35 ms | 53 ms | 118 ms | 29409 ms | 14,767.7 KB | - | 200 | 80.74.145.160 |
| 6 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 0.429 s | - | - | - | 93 ms | 212 ms | 62.0 KB | - | 200 | 80.74.145.160 |
| 7 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 0.433 s | - | - | - | 120 ms | 2 ms | 18.4 KB | - | 200 | 80.74.145.160 |
| 8 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 0.433 s | - | 35 ms | 67 ms | 310 ms | 451 ms | 70.9 KB | - | 200 | 80.74.145.160 |
| 9 | https://www.molinari...-heavy-webfont.woff2 | font/woff2 | Highest | 0.556 s | - | - | - | 247 ms | 5 ms | 28.7 KB | - | 200 | 80.74.145.160 |
| 10 | https://www.molinari...Ginger-Regular.woff2 | font/woff2 | Highest | 0.664 s | - | 57 ms | 181 ms | 640 ms | 13 ms | 23.4 KB | - | 200 | 80.74.145.160 |
| 11 | https://www.molinari...sets/img/body-bg.png | image/png | High | 0.665 s | - | 57 ms | 181 ms | 287 ms | 6 ms | 5.7 KB | - | 200 | 80.74.145.160 |
| 12 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 0.735 s | - | - | - | 278 ms | 352 ms | 89.9 KB | - | 200 | 80.74.145.160 |
| 13 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 0.809 s | - | - | - | 369 ms | 1420 ms | 168.8 KB | - | 200 | 80.74.145.160 |
| 14 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 0.961 s | - | - | - | 384 ms | 708 ms | 44.8 KB | - | 200 | 80.74.145.160 |
| 15 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 1.196 s | - | - | - | 299 ms | 409 ms | 81.1 KB | - | 200 | 80.74.145.160 |
| 16 | https://www.molinari...0x300-crop-50-50.gif | image/gif | Low | 1.319 s | - | - | - | 332 ms | 377 ms | 49.6 KB | - | 200 | 80.74.145.160 |
| 17 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 1.368 s | - | - | - | 361 ms | 54 ms | 53.3 KB | - | 200 | 80.74.145.160 |
| 18 | https://www.molinari...0x300-crop-50-50.jpg | image/jpeg | Low | 1.786 s | - | - | - | 315 ms | 9 ms | 23.7 KB | - | 200 | 80.74.145.160 |
| 19 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 1.91 s | - | - | - | 301 ms | 1374 ms | 169.8 KB | - | 200 | 80.74.145.160 |
| 20 | https://www.molinari...0x300-crop-50-50.gif | image/gif | Low | 2.029 s | - | - | - | 368 ms | 446 ms | 69.5 KB | - | 200 | 80.74.145.160 |
| 21 | https://www.molinari...0x300-crop-50-50.jpg | image/jpeg | Low | 2.055 s | - | - | - | 398 ms | 1331 ms | 63.3 KB | - | 200 | 80.74.145.160 |
| 22 | https://www.molinari...0x300-crop-50-50.gif | image/gif | Low | 2.113 s | - | - | - | 383 ms | 1824 ms | 294.4 KB | - | 200 | 80.74.145.160 |
| 23 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 2.599 s | - | - | - | 428 ms | 919 ms | 102.0 KB | - | 200 | 80.74.145.160 |
| 24 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 2.844 s | - | - | - | 440 ms | 1401 ms | 158.8 KB | - | 200 | 80.74.145.160 |
| 25 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 3.587 s | - | - | - | 430 ms | 1552 ms | 188.8 KB | - | 200 | 80.74.145.160 |
| 26 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 3.787 s | - | - | - | 475 ms | 2131 ms | 94.2 KB | - | 200 | 80.74.145.160 |
| 27 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 3.947 s | - | - | - | 436 ms | 1807 ms | 193.8 KB | - | 200 | 80.74.145.160 |
| 28 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 4.321 s | - | - | - | 433 ms | 1089 ms | 179.9 KB | - | 200 | 80.74.145.160 |
| 29 | https://www.molinari...0x300-crop-50-50.png | image/png | Low | 4.686 s | - | - | - | 506 ms | 920 ms | 105.7 KB | - | 200 | 80.74.145.160 |
| 30 | https://www.molinari.../img/hex-up--red.svg | image/svg+xml | Low | 5.57 s | - | - | - | 383 ms | 1 ms | 0.5 KB | - | 200 | 80.74.145.160 |
Request Headers
Request 1: https://www.molinaridesign.ch/
URL: https://www.molinaridesign.ch/
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Highest
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/assets/js/app.js?v=8
Request Start: 0.167 s
DNS Lookup: 70 ms
Initial Connection: 36 ms
Time to First Byte: 60 ms
Content Download: 3 ms
Bytes In (downloaded): 7.4 KB
Uncompressed Size: 59.5 KB
Bytes Out (uploaded): 2.0 KB
Request Headers:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: cross-site
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:15 GMT
Content-Type: text/html; charset=UTF-8
Content-Length: 7622
Connection: keep-alive
Vary: Accept-Encoding
Content-Encoding: gzip
Cache-Control: max-age=172800
Expires: Thu, 26 Dec 2024 22:09:15 GMT
Request 2: https://www.molinaridesign.ch/assets/css/app.css?v=8
URL: https://www.molinaridesign.ch/assets/css/app.css?v=8
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Highest
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 29
Request Start: 0.251 s
Time to First Byte: 51 ms
Content Download: 1 ms
Bytes In (downloaded): 5.0 KB
Uncompressed Size: 24.3 KB
Bytes Out (uploaded): 1.6 KB
Request Headers:
Accept: text/css,*/*;q=0.1
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: style
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:15 GMT
Content-Type: text/css
Last-Modified: Thu, 31 Aug 2023 14:15:52 GMT
Transfer-Encoding: chunked
Connection: keep-alive
Vary: Accept-Encoding
Cache-Control: max-age=172800
Expires: Thu, 26 Dec 2024 22:09:15 GMT
ETag: W/"64f0a098-611b"
Content-Encoding: br
Request 3: https://www.molinaridesign.ch/assets/js/app.js?v=8
URL: https://www.molinaridesign.ch/assets/js/app.js?v=8
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 29
Request Start: 0.251 s
Initial Connection: 36 ms
Time to First Byte: 112 ms
Content Download: 23 ms
Bytes In (downloaded): 29.2 KB
Uncompressed Size: 83.4 KB
Bytes Out (uploaded): 1.6 KB
Request Headers:
Accept: */*
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: script
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:15 GMT
Content-Type: application/javascript
Last-Modified: Thu, 31 Aug 2023 14:15:52 GMT
Transfer-Encoding: chunked
Connection: keep-alive
Vary: Accept-Encoding
Cache-Control: max-age=172800
Expires: Thu, 26 Dec 2024 22:09:15 GMT
ETag: W/"64f0a098-14da6"
Content-Encoding: br
Request 4: https://www.molinaridesign.ch/media/site/3a2e3a0cfa-1637609813/logo-molinaridesign.svg
URL: https://www.molinaridesign.ch/media/site/3a2e3a0cfa-1637609813/logo-molinaridesign.svg
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Medium
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 51
Request Start: 0.304 s
Time to First Byte: 86 ms
Content Download: 1 ms
Bytes In (downloaded): 2.3 KB
Uncompressed Size: 6.1 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:15 GMT
Content-Type: image/svg+xml
Last-Modified: Mon, 22 Nov 2021 19:38:22 GMT
Transfer-Encoding: chunked
Connection: keep-alive
Vary: Accept-Encoding
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:15 GMT
ETag: W/"619bf1ae-188b"
Content-Encoding: gzip
Request 5: https://www.molinaridesign.ch/media/pages/hellogifs/785ebaa1a1-1723537695/santa_summer_2024-post.gif
URL: https://www.molinaridesign.ch/media/pages/hellogifs/785ebaa1a1-1723537695/santa_summer_2024-post.gif
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: High
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 938
Request Start: 0.334 s
Initial Connection: 35 ms
Time to First Byte: 118 ms
Content Download: 29409 ms
Bytes In (downloaded): 14,767.7 KB
Uncompressed Size: 14,767.7 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:15 GMT
Content-Type: image/gif
Content-Length: 96195631
Last-Modified: Tue, 13 Aug 2024 08:28:27 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:15 GMT
ETag: "66bb192b-5bbd42f"
Accept-Ranges: bytes
Request 6: https://www.molinaridesign.ch/media/pages/projects/fcz-europa/38b2ed58cd-1666624074/md-vorschaubilder-fcz-europa-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/fcz-europa/38b2ed58cd-1666624074/md-vorschaubilder-fcz-europa-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 0.429 s
Time to First Byte: 93 ms
Content Download: 212 ms
Bytes In (downloaded): 62.0 KB
Uncompressed Size: 62.0 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:15 GMT
Content-Type: image/png
Content-Length: 63488
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:15 GMT
ETag: "6356aba4-f800"
Accept-Ranges: bytes
Request 7: https://www.molinaridesign.ch/media/pages/projects/bistroriffraff/fed51840c8-1637609746/md-vorschaubilder-bistroriffraff-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/bistroriffraff/fed51840c8-1637609746/md-vorschaubilder-bistroriffraff-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 0.433 s
Time to First Byte: 120 ms
Content Download: 2 ms
Bytes In (downloaded): 18.4 KB
Uncompressed Size: 18.4 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:15 GMT
Content-Type: image/png
Content-Length: 18865
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:15 GMT
ETag: "6356aba4-49b1"
Accept-Ranges: bytes
Request 8: https://www.molinaridesign.ch/media/pages/projects/bindella-natale/72c6270cca-1637609751/md-vorschaubilder-bindellanatale-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/bindella-natale/72c6270cca-1637609751/md-vorschaubilder-bindellanatale-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 0.433 s
Initial Connection: 35 ms
Time to First Byte: 310 ms
Content Download: 451 ms
Bytes In (downloaded): 70.9 KB
Uncompressed Size: 70.9 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:15 GMT
Content-Type: image/png
Content-Length: 72612
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:15 GMT
ETag: "6356aba4-11ba4"
Accept-Ranges: bytes
Request 9: https://www.molinaridesign.ch/assets/fonts/f37bella-heavy-webfont.woff2
URL: https://www.molinaridesign.ch/assets/fonts/f37bella-heavy-webfont.woff2
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Highest
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/assets/css/app.css?v=8
Request Start: 0.556 s
Time to First Byte: 247 ms
Content Download: 5 ms
Bytes In (downloaded): 28.7 KB
Uncompressed Size: 28.7 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: */*
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Origin: https://www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/assets/css/app.css?v=8
Sec-Fetch-Dest: font
Sec-Fetch-Mode: cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:15 GMT
Content-Type: font/woff2
Content-Length: 29376
Last-Modified: Thu, 31 Aug 2023 14:17:58 GMT
Connection: keep-alive
Cache-Control: max-age=172800
Expires: Thu, 26 Dec 2024 22:09:15 GMT
ETag: "64f0a116-72c0"
Accept-Ranges: bytes
Request 10: https://www.molinaridesign.ch/assets/fonts/F37Ginger-Regular.woff2
URL: https://www.molinaridesign.ch/assets/fonts/F37Ginger-Regular.woff2
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Highest
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/assets/css/app.css?v=8
Request Start: 0.664 s
Initial Connection: 57 ms
Time to First Byte: 640 ms
Content Download: 13 ms
Bytes In (downloaded): 23.4 KB
Uncompressed Size: 23.4 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: */*
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Origin: https://www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/assets/css/app.css?v=8
Sec-Fetch-Dest: font
Sec-Fetch-Mode: cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:15 GMT
Content-Type: font/woff2
Content-Length: 23996
Last-Modified: Thu, 31 Aug 2023 14:17:58 GMT
Connection: keep-alive
Cache-Control: max-age=172800
Expires: Thu, 26 Dec 2024 22:09:15 GMT
ETag: "64f0a116-5dbc"
Accept-Ranges: bytes
Request 11: https://www.molinaridesign.ch/assets/img/body-bg.png
URL: https://www.molinaridesign.ch/assets/img/body-bg.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: High
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/assets/css/app.css?v=8
Request Start: 0.665 s
Initial Connection: 57 ms
Time to First Byte: 287 ms
Content Download: 6 ms
Bytes In (downloaded): 5.7 KB
Uncompressed Size: 5.7 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/assets/css/app.css?v=8
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:15 GMT
Content-Type: image/png
Content-Length: 5801
Last-Modified: Thu, 31 Aug 2023 14:17:58 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:15 GMT
ETag: "64f0a116-16a9"
Accept-Ranges: bytes
Request 12: https://www.molinaridesign.ch/media/pages/projects/bindella-vino/80d53a8955-1637609752/md-vorschaubilder-festa-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/bindella-vino/80d53a8955-1637609752/md-vorschaubilder-festa-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 0.735 s
Time to First Byte: 278 ms
Content Download: 352 ms
Bytes In (downloaded): 89.9 KB
Uncompressed Size: 89.9 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:15 GMT
Content-Type: image/png
Content-Length: 92076
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:15 GMT
ETag: "6356aba4-167ac"
Accept-Ranges: bytes
Request 13: https://www.molinaridesign.ch/media/pages/projects/flymotion/0150a36ff2-1637609760/md-vorschaubilder-flymotion-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/flymotion/0150a36ff2-1637609760/md-vorschaubilder-flymotion-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 0.809 s
Time to First Byte: 369 ms
Content Download: 1420 ms
Bytes In (downloaded): 168.8 KB
Uncompressed Size: 168.8 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:15 GMT
Content-Type: image/png
Content-Length: 172831
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:15 GMT
ETag: "6356aba4-2a31f"
Accept-Ranges: bytes
Request 14: https://www.molinaridesign.ch/media/pages/projects/ah4/7895a63967-1637609761/md-vorschaubilder-ah4-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/ah4/7895a63967-1637609761/md-vorschaubilder-ah4-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 0.961 s
Time to First Byte: 384 ms
Content Download: 708 ms
Bytes In (downloaded): 44.8 KB
Uncompressed Size: 44.8 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:15 GMT
Content-Type: image/png
Content-Length: 45922
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:15 GMT
ETag: "6356aba4-b362"
Accept-Ranges: bytes
Request 15: https://www.molinaridesign.ch/media/pages/projects/kidsclub/77a86f4dff-1637609761/md-vorschaubilder-kidsclub-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/kidsclub/77a86f4dff-1637609761/md-vorschaubilder-kidsclub-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 1.196 s
Time to First Byte: 299 ms
Content Download: 409 ms
Bytes In (downloaded): 81.1 KB
Uncompressed Size: 81.1 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:16 GMT
Content-Type: image/png
Content-Length: 83050
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:16 GMT
ETag: "6356aba4-1446a"
Accept-Ranges: bytes
Request 16: https://www.molinaridesign.ch/media/pages/projects/seabag/333c035755-1637609761/md-vorschaubilder-seabag-260x300-crop-50-50.gif
URL: https://www.molinaridesign.ch/media/pages/projects/seabag/333c035755-1637609761/md-vorschaubilder-seabag-260x300-crop-50-50.gif
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 1.319 s
Time to First Byte: 332 ms
Content Download: 377 ms
Bytes In (downloaded): 49.6 KB
Uncompressed Size: 49.6 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:16 GMT
Content-Type: image/gif
Content-Length: 50787
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:16 GMT
ETag: "6356aba4-c663"
Accept-Ranges: bytes
Request 17: https://www.molinaridesign.ch/media/pages/projects/verkehrshaus/6fa228489c-1637609762/md-vorschaubilder-verkehrshaus-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/verkehrshaus/6fa228489c-1637609762/md-vorschaubilder-verkehrshaus-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 1.368 s
Time to First Byte: 361 ms
Content Download: 54 ms
Bytes In (downloaded): 53.3 KB
Uncompressed Size: 53.3 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:16 GMT
Content-Type: image/png
Content-Length: 54620
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:16 GMT
ETag: "6356aba4-d55c"
Accept-Ranges: bytes
Request 18: https://www.molinaridesign.ch/media/pages/projects/fcztotal/900663b1b4-1637609763/totalfcz-album-rz-bild-260x300-crop-50-50.jpg
URL: https://www.molinaridesign.ch/media/pages/projects/fcztotal/900663b1b4-1637609763/totalfcz-album-rz-bild-260x300-crop-50-50.jpg
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 1.786 s
Time to First Byte: 315 ms
Content Download: 9 ms
Bytes In (downloaded): 23.7 KB
Uncompressed Size: 23.7 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:16 GMT
Content-Type: image/jpeg
Content-Length: 24311
Last-Modified: Mon, 24 Oct 2022 15:13:41 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:16 GMT
ETag: "6356aba5-5ef7"
Accept-Ranges: bytes
Request 19: https://www.molinaridesign.ch/media/pages/projects/isuzu/21fecdb334-1637609769/md-vorschaubilder-isuzu-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/isuzu/21fecdb334-1637609769/md-vorschaubilder-isuzu-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 1.910 s
Time to First Byte: 301 ms
Content Download: 1374 ms
Bytes In (downloaded): 169.8 KB
Uncompressed Size: 169.8 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:16 GMT
Content-Type: image/png
Content-Length: 173913
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:16 GMT
ETag: "6356aba4-2a759"
Accept-Ranges: bytes
Request 20: https://www.molinaridesign.ch/media/pages/projects/sevenseas/576e943061-1637609769/md-vorschaubilder-260x300-crop-50-50.gif
URL: https://www.molinaridesign.ch/media/pages/projects/sevenseas/576e943061-1637609769/md-vorschaubilder-260x300-crop-50-50.gif
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 2.029 s
Time to First Byte: 368 ms
Content Download: 446 ms
Bytes In (downloaded): 69.5 KB
Uncompressed Size: 69.5 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:17 GMT
Content-Type: image/gif
Content-Length: 71183
Last-Modified: Mon, 24 Oct 2022 15:13:41 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:17 GMT
ETag: "6356aba5-1160f"
Accept-Ranges: bytes
Request 21: https://www.molinaridesign.ch/media/pages/projects/buendnerbier/9ea7aa0fe7-1637609770/bb-verpackung-karton-260x300-crop-50-50.jpg
URL: https://www.molinaridesign.ch/media/pages/projects/buendnerbier/9ea7aa0fe7-1637609770/bb-verpackung-karton-260x300-crop-50-50.jpg
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 2.055 s
Time to First Byte: 398 ms
Content Download: 1331 ms
Bytes In (downloaded): 63.3 KB
Uncompressed Size: 63.3 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:17 GMT
Content-Type: image/jpeg
Content-Length: 64863
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:17 GMT
ETag: "6356aba4-fd5f"
Accept-Ranges: bytes
Request 22: https://www.molinaridesign.ch/media/pages/projects/frauenfussball/829fb860ce-1637609782/md-vorschaubilder-seit1968-260x300-crop-50-50.gif
URL: https://www.molinaridesign.ch/media/pages/projects/frauenfussball/829fb860ce-1637609782/md-vorschaubilder-seit1968-260x300-crop-50-50.gif
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 2.113 s
Time to First Byte: 383 ms
Content Download: 1824 ms
Bytes In (downloaded): 294.4 KB
Uncompressed Size: 294.4 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:17 GMT
Content-Type: image/gif
Content-Length: 301437
Last-Modified: Mon, 24 Oct 2022 15:13:41 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:17 GMT
ETag: "6356aba5-4997d"
Accept-Ranges: bytes
Request 23: https://www.molinaridesign.ch/media/pages/projects/saentis/2b8f9a02dd-1637609783/md-vorschaubilder-saentis-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/saentis/2b8f9a02dd-1637609783/md-vorschaubilder-saentis-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 2.599 s
Time to First Byte: 428 ms
Content Download: 919 ms
Bytes In (downloaded): 102.0 KB
Uncompressed Size: 102.0 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:17 GMT
Content-Type: image/png
Content-Length: 104398
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:17 GMT
ETag: "6356aba4-197ce"
Accept-Ranges: bytes
Request 24: https://www.molinaridesign.ch/media/pages/projects/riffraff/2f36b25f66-1637609784/md-vorschaubilder-neugasse1-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/riffraff/2f36b25f66-1637609784/md-vorschaubilder-neugasse1-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 2.844 s
Time to First Byte: 440 ms
Content Download: 1401 ms
Bytes In (downloaded): 158.8 KB
Uncompressed Size: 158.8 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:17 GMT
Content-Type: image/png
Content-Length: 162643
Last-Modified: Mon, 24 Oct 2022 15:13:41 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:17 GMT
ETag: "6356aba5-27b53"
Accept-Ranges: bytes
Request 25: https://www.molinaridesign.ch/media/pages/projects/hcd/844ad1594b-1637609785/md-vorschaubilder-hcdavos-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/hcd/844ad1594b-1637609785/md-vorschaubilder-hcdavos-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 3.587 s
Time to First Byte: 430 ms
Content Download: 1552 ms
Bytes In (downloaded): 188.8 KB
Uncompressed Size: 188.8 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:18 GMT
Content-Type: image/png
Content-Length: 193382
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:18 GMT
ETag: "6356aba4-2f366"
Accept-Ranges: bytes
Request 26: https://www.molinaridesign.ch/media/pages/projects/stoeckli/d804d73a6c-1637609786/md-vorschaubilder-stoeckli-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/stoeckli/d804d73a6c-1637609786/md-vorschaubilder-stoeckli-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 3.787 s
Time to First Byte: 475 ms
Content Download: 2131 ms
Bytes In (downloaded): 94.2 KB
Uncompressed Size: 94.2 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:18 GMT
Content-Type: image/png
Content-Length: 96450
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:18 GMT
ETag: "6356aba4-178c2"
Accept-Ranges: bytes
Request 27: https://www.molinaridesign.ch/media/pages/projects/head/1e1cd0c71c-1637609791/md-vorschaubilder-head-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/head/1e1cd0c71c-1637609791/md-vorschaubilder-head-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 3.947 s
Time to First Byte: 436 ms
Content Download: 1807 ms
Bytes In (downloaded): 193.8 KB
Uncompressed Size: 193.8 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:18 GMT
Content-Type: image/png
Content-Length: 198459
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:18 GMT
ETag: "6356aba4-3073b"
Accept-Ranges: bytes
Request 28: https://www.molinaridesign.ch/media/pages/projects/eichhof/1ebb0e018d-1637609792/md-vorschaubilder-eichhof-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/eichhof/1ebb0e018d-1637609792/md-vorschaubilder-eichhof-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 4.321 s
Time to First Byte: 433 ms
Content Download: 1089 ms
Bytes In (downloaded): 179.9 KB
Uncompressed Size: 179.9 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:19 GMT
Content-Type: image/png
Content-Length: 184229
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:19 GMT
ETag: "6356aba4-2cfa5"
Accept-Ranges: bytes
Request 29: https://www.molinaridesign.ch/media/pages/projects/screendesign/71a5ad26c9-1637609794/md-vorschaubilder-screendesign-260x300-crop-50-50.png
URL: https://www.molinaridesign.ch/media/pages/projects/screendesign/71a5ad26c9-1637609794/md-vorschaubilder-screendesign-260x300-crop-50-50.png
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 4.686 s
Time to First Byte: 506 ms
Content Download: 920 ms
Bytes In (downloaded): 105.7 KB
Uncompressed Size: 105.7 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:19 GMT
Content-Type: image/png
Content-Length: 108263
Last-Modified: Mon, 24 Oct 2022 15:13:40 GMT
Connection: keep-alive
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:19 GMT
ETag: "6356aba4-1a6e7"
Accept-Ranges: bytes
Request 30: https://www.molinaridesign.ch/assets/img/hex-up--red.svg
URL: https://www.molinaridesign.ch/assets/img/hex-up--red.svg
Host: www.molinaridesign.ch
IP: 80.74.145.160
Error/Status Code: 200
Priority: Low
Protocol: http/1.1
Initiated By: https://www.molinaridesign.ch/ line 976
Request Start: 5.570 s
Time to First Byte: 383 ms
Content Download: 1 ms
Bytes In (downloaded): 0.5 KB
Uncompressed Size: 0.5 KB
Bytes Out (uploaded): 1.8 KB
Request Headers:
Accept: image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8
Accept-Encoding: gzip, deflate, br, zstd
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Host: www.molinaridesign.ch
Referer: https://www.molinaridesign.ch/
Sec-Fetch-Dest: image
Sec-Fetch-Mode: no-cors
Sec-Fetch-Site: same-origin
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36 PTST/24.12
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="131", "Google Chrome";v="131"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Unknown"
Response Headers:
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 24 Dec 2024 22:09:20 GMT
Content-Type: image/svg+xml
Content-Length: 563
Connection: keep-alive
X-Accel-Version: 0.01
Last-Modified: Thu, 31 Aug 2023 14:17:58 GMT
ETag: "233-60438b5f9f180"
Accept-Ranges: bytes
Cache-Control: max-age=2592000
Expires: Thu, 23 Jan 2025 22:09:20 GMT